Cara Membuat Web Dinamis Sederhana(PHP dan Mysql) Bagian 1
Web dinamis adalah website yang mana pengguna (client) bisa merubah konten dari halaman tertentu menggunakan browser dan interaksi yang terjadi antara pengguna dan server sangat kompleks.
Permintaan dari pengguna dapat diproses oleh server yang kemudian ditampilkan dengan isi yang berbeda-berbeda menurut alur programnya. web dinamis memungkinkan anda untuk merubah data melalui halaman admin tanpa harus merubah kodingannya.
untuk membuat web dinamis anda dapat menggunakan bahasa php dan mysql sebagai databasenya..
Permintaan dari pengguna dapat diproses oleh server yang kemudian ditampilkan dengan isi yang berbeda-berbeda menurut alur programnya. web dinamis memungkinkan anda untuk merubah data melalui halaman admin tanpa harus merubah kodingannya.
untuk membuat web dinamis anda dapat menggunakan bahasa php dan mysql sebagai databasenya..
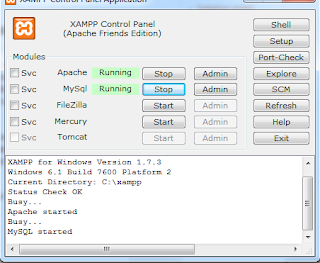
1. Pertama anda harus mempunyai aplikasi yang bernama xampp yaitu sebagai server yang berdiri sendiri(localhost), anda bisa mendownloadnya di internet, untuk installnya cukup mudah, ikuti saja instruksinya.
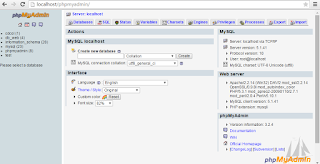
2. Setelah anda berhasil menginstal xampp, buka aplikasinya dan start "Apache" dan "Mysql" lalu buka browser anda direkomendasikan Firefox atau Chrome. Lalu Ketikkan localhost/phpmyadmin di address bar untuk mengolah database mysql
3. Setelah muncul laman phpmyadmin, pertama anda buat database dengan nama db_web, lalu buat table untuk admin ketikkan kode di bawah ini di tab SQL :
setelah berhasil di eksekusi, saatnya untuk membuat web yang akan menampilkan databasenya..create table admin (username varchar(15) not null primary key,password varchar(15) not null,level varchar(15) not null)
4. untuk membuat web, pertama anda harus membuat homepage terlebih dahulu, buka aplikasi editor seperti notepad atau notepad ++ dll lalu ketik/copas kode di bawah ini dan beri nama file "index.php"
Kerangka Web
Selamat Datang Di Website Kami, Website Ini Masih Dalam Tahap Pembuatan
Login Admin
Nama : Banu Ari Ramadhan
Web : banuaril10.blogspot.com
Design : Banu Ari Ramadhan
5. Untuk membuat tampilan web terlihat bagus, buat desain css untuk web tersebut buat file bernama "style.css" lalu ketik/copas kode di bawah ini :
#kiri { font-size:12px; border-radius:5px;border:6px;height:120px; padding:10px;background-color:black;float:left;width:165px; margin-top:40px;margin-left:8px;}
#login{color:white; }
penjelasan :
#kiri adalah untuk desain web bagian kiri
#login adalah untuk desain tulisan pada form login
6. untuk melihat hasilnya simpan file "index.php" dan "style.css" pada C:>/xampp/htdocs/web(buat folder baru bernama web) lalu jalankan melalui address bar browser anda dengan mengetikan :localhost/web/index.php
lalu lihat hasilnya..
anda sudah membuat homepage sederhana untuk data yang akan di tampilkan nanti..
bagian selanjutnya saya akan posting cara membuat koneksi untuk membuat halaman admin
note : jangan lupa aktifkan xampp anda (start Apache dan Mysql)
untuk tutorial yang lebih lengkap seperti bagaimana cara instalasi XAMPP, memperbaiki error pada port, melakukan setting pada database dan cara instalasi WordPress, agan2 dapat mengunjungi website berikut Cara menggunakan XAMPP
jika ada kekurangan silahkan saran dan kritik di komentar..
Terima kasih sudah berkunjung :)









Tidak ada komentar:
Posting Komentar